.png%3Ftable%3Dblock%26id%3D8a5eca11-f3f6-481e-8673-8530c85a045a%26spaceId%3D8f4332fa-aedf-4d4a-a74c-f04fb2fec00c%26expirationTimestamp%3D1770249600000%26signature%3Dh7S9CBcdhOF_IlcIYtHXlUU5lNN-c5cMGiSZANx7CIU?table=block&id=8a5eca11-f3f6-481e-8673-8530c85a045a&cache=v2)
Introduction
The NativeBase team is excited to bring the most requested addition into the NativeBase ecosystem—an amalgamation with Figma.
With the goodness of Figma, we present the “NativeBase Design Kit” to help you design consistent UI at scale for various platforms. The file contains variants of all the UI components from the NativeBase Library. All the style properties and components in the file are the exact designs of the component library we used to build the components. Now you can recreate your Figma designs to code projects using the NativeBase utility classes in the blink of an eye.
We indeed have come full circle.
We ensured that all the elements you use to design stay consistent throughout your project. Typography, spacing, colors, or other components—everything follows the NativeBase standard.
Something for everyone
Designers
This UI kit will help create versatile designs on top of the NativeBase foundation as a designer. You can customize the kit according to your branding guidelines.
Product Managers
The NativeBase Figma file bridges the gap between designers and developers. It ensures a smooth transition between what is designed and developed. Focus on the business logic, and leave the rest to the library!
Developers
Have a visual representation of the design to ensure fewer surprises when building the UI. You can browse through our wide range of variants and choose from existing tokens.
Foundation - Style Guide
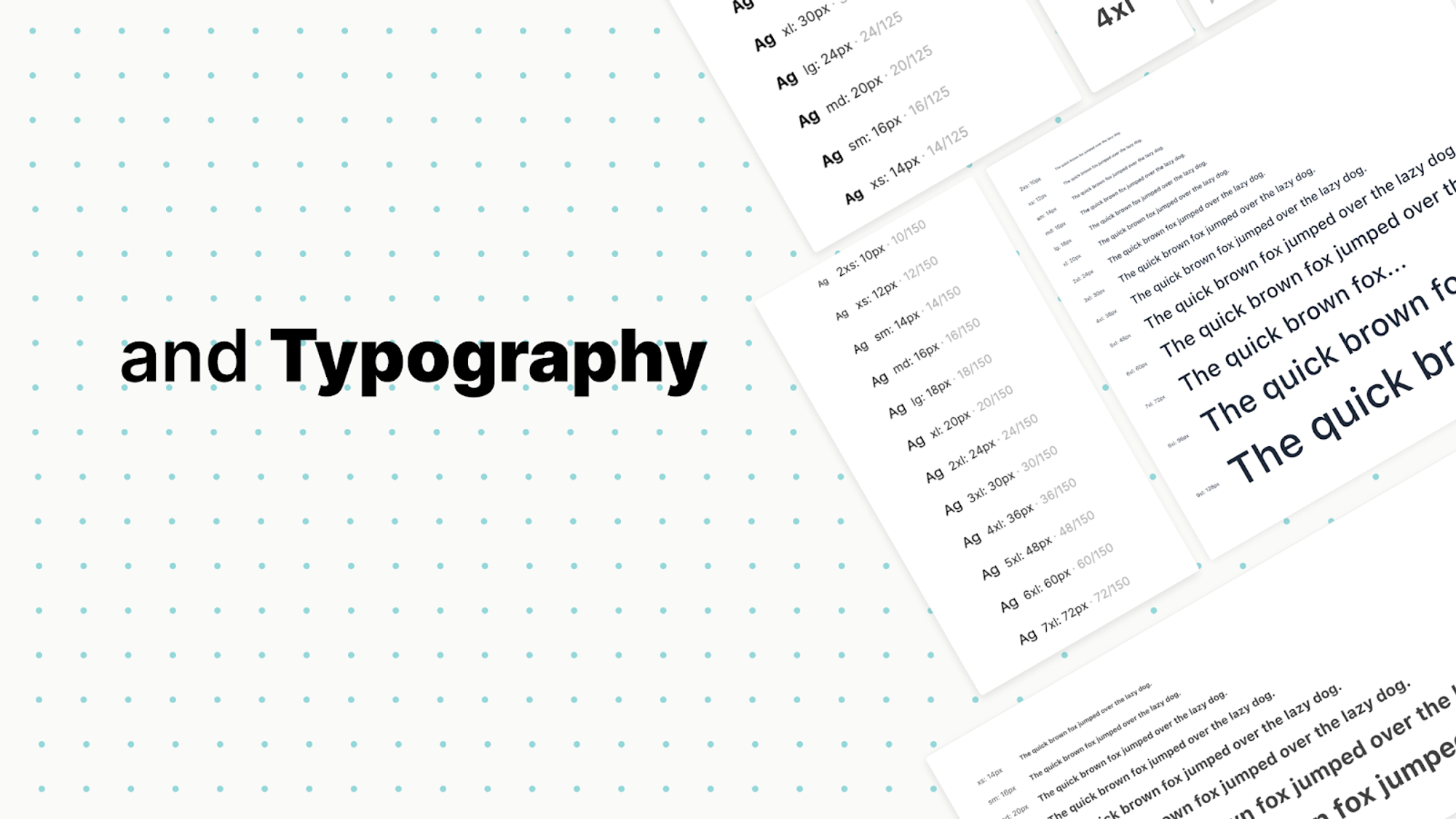
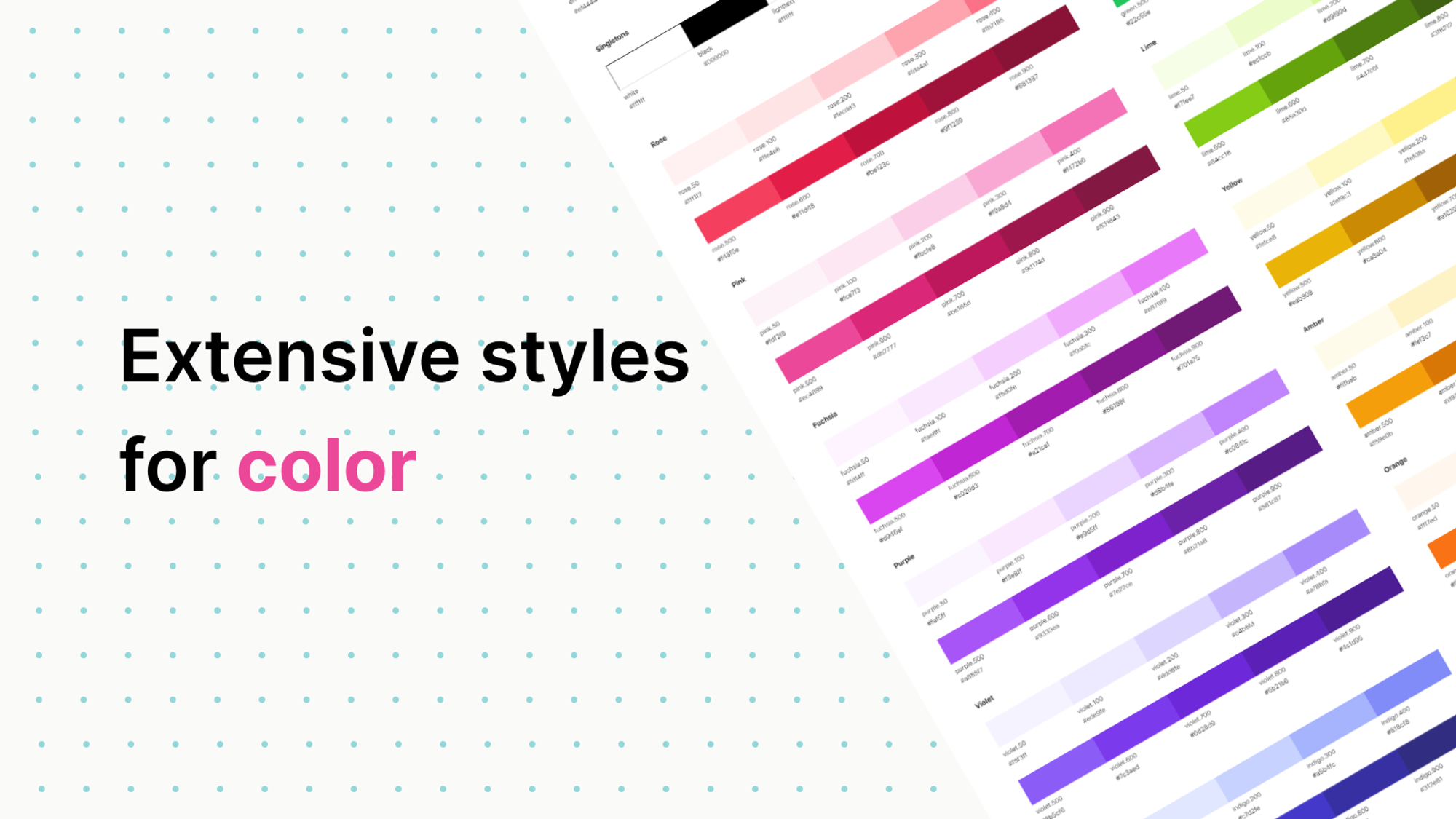
The style guide is a foundation tool for any design system to help ensure design consistency. Every component on this Figma file is built around the ‘NativeBase Design System’ foundation. It includes colors, typography, and more.


Auto Layout
We can easily create components to change the sizes without easily distorting the spacing and positioning. If you are designing for multiple platforms, you don’t need to design each component numerous times. Now you can use the NativeBase Design System on Figma and stretch the components depending on the size you require. The components will keep the elements intact with consistent spacing and positioning.
.png%3Ftable%3Dblock%26id%3Dc4bcf543-ffc6-40c5-adfe-c97f7c85a937%26spaceId%3D8f4332fa-aedf-4d4a-a74c-f04fb2fec00c%26expirationTimestamp%3D1770249600000%26signature%3DFu0EDpmuItkInCD_Tpnc7gOmwTjbsJJssSzcV0iO1Ls?table=block&id=c4bcf543-ffc6-40c5-adfe-c97f7c85a937&cache=v2)
Components and Variants
The Figma file has 29 components with over 780 variants consisting of all the variants from the NativeBase library. For example, an alert component consists of four themes and six styles for each theme. You can select any one style that goes well with your design.

Responsive Designs
With increasing mobile users, designing for multiple platforms is equally important. We have made sure that the components at NativeBase Design Systems are responsive, meaning one component will fit and look good on all regardless of the screen size. We can easily adjust the responsive designs to different sizes and custom viewports.
.png%3Ftable%3Dblock%26id%3D36147d74-1f65-4b85-bf67-91faf4625025%26spaceId%3D8f4332fa-aedf-4d4a-a74c-f04fb2fec00c%26expirationTimestamp%3D1770249600000%26signature%3DnE8QgMgoxv5hTxw_e8oiJoi_-olUtBHfjom5wB2Qr54?table=block&id=36147d74-1f65-4b85-bf67-91faf4625025&cache=v2)
Dark and Light theme
Most traditional apps still use a light background with a text of dark color. But the darker themes have been in trend for quite some time now. It can be just for the appearance, but darker themes help increase the accessibility drastically. All the themes are designed keeping accessibility in mind. We have variants of both light and dark themes to decide your preference.
.png%3Ftable%3Dblock%26id%3Df8198f5d-8fbe-4579-b0c0-9f0562e84d60%26spaceId%3D8f4332fa-aedf-4d4a-a74c-f04fb2fec00c%26expirationTimestamp%3D1770249600000%26signature%3DUfhH_0Pd0T7W1tZz6Doxb0fQsgR72ukVMWxAk9sGevw?table=block&id=f8198f5d-8fbe-4579-b0c0-9f0562e84d60&cache=v2)
What’s Next...
We are thrilled to share some upcoming milestones with our community that the team has been tirelessly working on over the last few weeks. With the launch of the NativeBase v3 design kit, there has been no time to rest.
All of the positive feedback from the community has energized us and is pushing us even harder to deliver. We will soon be launching a v4 version of the kit, which will address component states, color contrast, accessibility, and more. Join our discord channel to stay on trend with the latest updates.
Go and check the NativeBase Figma file.


.jpg?table=block&id=e44c9237-9e55-4040-b9b4-6235c66439e3&cache=v2)